Website designing is all about crafting the structure, look and layout of a website or web application. Unlike web developers who dwell in the code & core structure of websites, designers are more concerned with improving the user experience. Web designing focuses more on the creative and aesthetics of a website. Web developers construct a website while web designers are the architect who designs it for visitor engagement & impressions.
It has become increasingly difficult to discern the differences between a web designer and a front-end developer. Both employ HTML, CSS and JavaScript to design user-friendly websites and enhance UX. Numerous self-contained web designing applications have emerged in recent years that offer an efficient integrated development environment for developing websites & applications.
An array of handy web design tools are now available across the Internet, and this article looks into the top 10 amongst them. But, before we do that, let’s take a brief and quick look into a web designer’s role.
The Importance of Good Web Designs
Web design focuses specifically on designing website structuring websites for a better user experience. Web designers work on the layout, appearance, and content of a website. They modify colors, fonts, images to improve appearances, determine how to deliver content in an engaging layout and devise workflows for an enhanced user experience. The designer decides how to add information & functionalities in a simplified manner and look at potential points of user frustration that can disrupt a visitor’s journey.
The benefits of effective web design are multifarious.
- The look and feel of a website’ design set the first impression. An appealing design will lead to better brand perception, quicker impressions and increase engagement.
- The design and layout play crucial roles in search engine optimization. Specific design elements and practices affect content delivery and in turn, SEO rankings.
- Undisruptive user flow, quality content and handy functionalities are vital for achieving higher conversion rates and possible only through responsive & intuitive website designs.
- The better the design, the better the user experience. And, a satisfying UX is a key to building trust.
- Proper web design is crucial to get an edge over the competition, and every online business looks to deliver the best user experience for their customers.
Impressive web designs result from skilful designing, effective collaboration and potent feature-rich design applications. The next section explored ten of the best web designing tools of 2021 in a concise but informative fashion.
Top 10 Web Design Tools
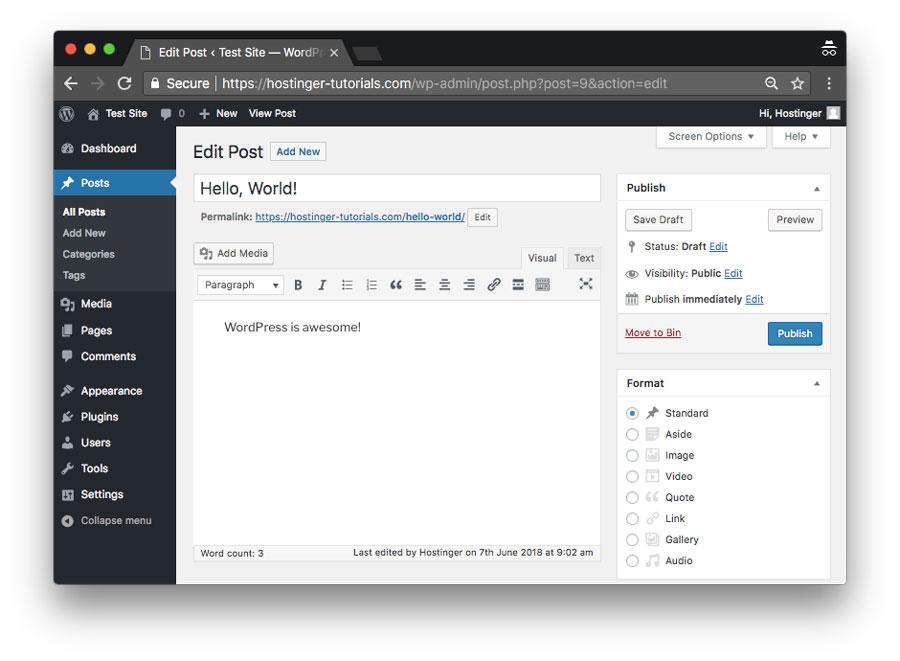
#1. WordPress
We start with the most popular web designing tool of them all, WordPress. WordPress isn’t just a tool but a complete website designing platform and a content management system used by more than 35% of the Web.
 WordPress offers an easy way to design responsive websites with ease. The CMS features of WordPress allow designers to set up designs and deploy websites in minutes. The website’s popularity is such that many web hosting services offer a one-click option to set up a WP website. Relatively easy to install, it provides an easy to use backend for administration and management of the website UI.
WordPress offers an easy way to design responsive websites with ease. The CMS features of WordPress allow designers to set up designs and deploy websites in minutes. The website’s popularity is such that many web hosting services offer a one-click option to set up a WP website. Relatively easy to install, it provides an easy to use backend for administration and management of the website UI.
Here’s a look at some of this effective website designing platform’s defining features.
- Various website design templates with the option to download more.
- A vast array of plugins that can be seamlessly integrated with any website design
- Drag & drop a wide variety of add-ons and highly customizable designs
- Extensive user community
The advantages of WordPress are numerous, thereby making it one of the most prominent website design tools out there.
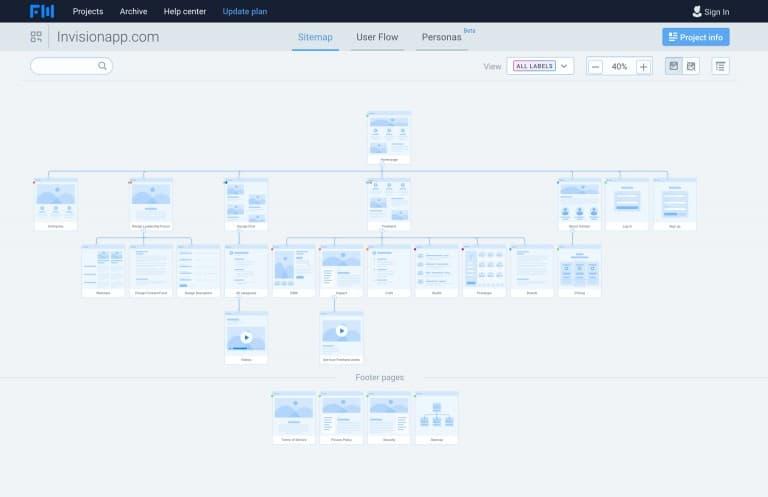
#2. Flowmapp
Designing the perfect UX requires careful planning, useful sitemaps and a clearly defined user flows. Flowmapp allows web designers to create well-structured & intuitive sitemaps, illustrative user flowcharts for mapping user journeys and research targeted audience behavioral patterns for developing the perfect website design.
 Flowmapp allows web designers to develop outstanding user experiences for an unforgettable customer journey. The tool also allows one to manage content and employ a storytelling approach to boost user engagement.
Flowmapp allows web designers to develop outstanding user experiences for an unforgettable customer journey. The tool also allows one to manage content and employ a storytelling approach to boost user engagement.
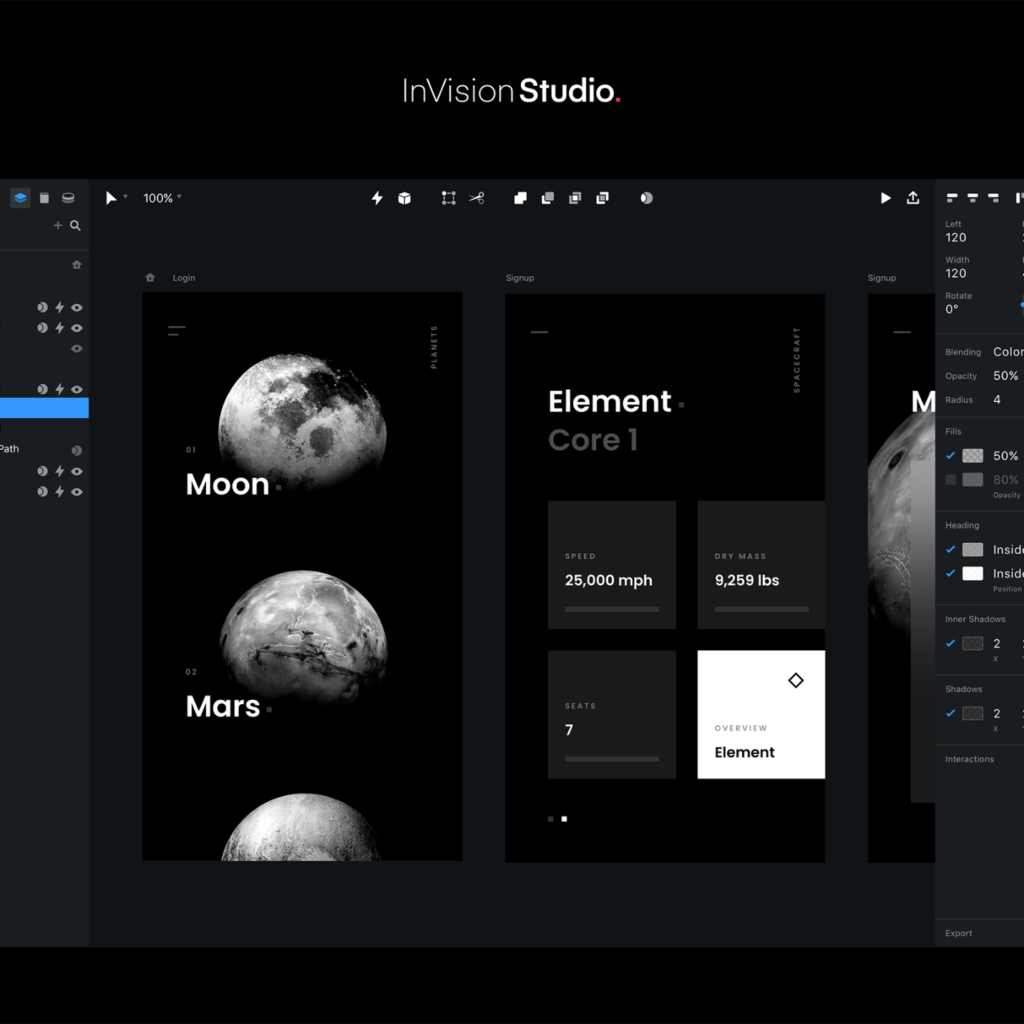
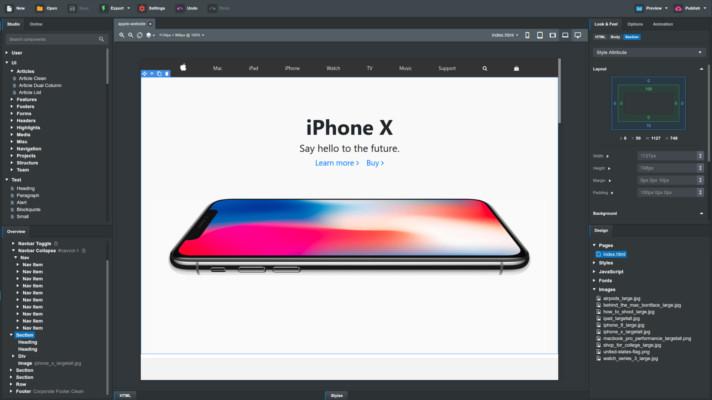
#3. InVision Studio
Here is an application that claims to be the ultimate web-designing tool. InVision Studio allows for lightning-fast web designing using vector-drawing tools. One can design responsive web layouts that adapt to any device, carry out rapid prototyping, embed advanced animations and much more using this versatile tool.
 InVision Studio offers a vast canvas and the option to efficiently design & test prototype websites. Rapid prototyping features create complex & innovative animations from scratch & determining their effects on the UI. Designers can collaborate seamlessly with others in teams and design excellent web designs.
InVision Studio offers a vast canvas and the option to efficiently design & test prototype websites. Rapid prototyping features create complex & innovative animations from scratch & determining their effects on the UI. Designers can collaborate seamlessly with others in teams and design excellent web designs.
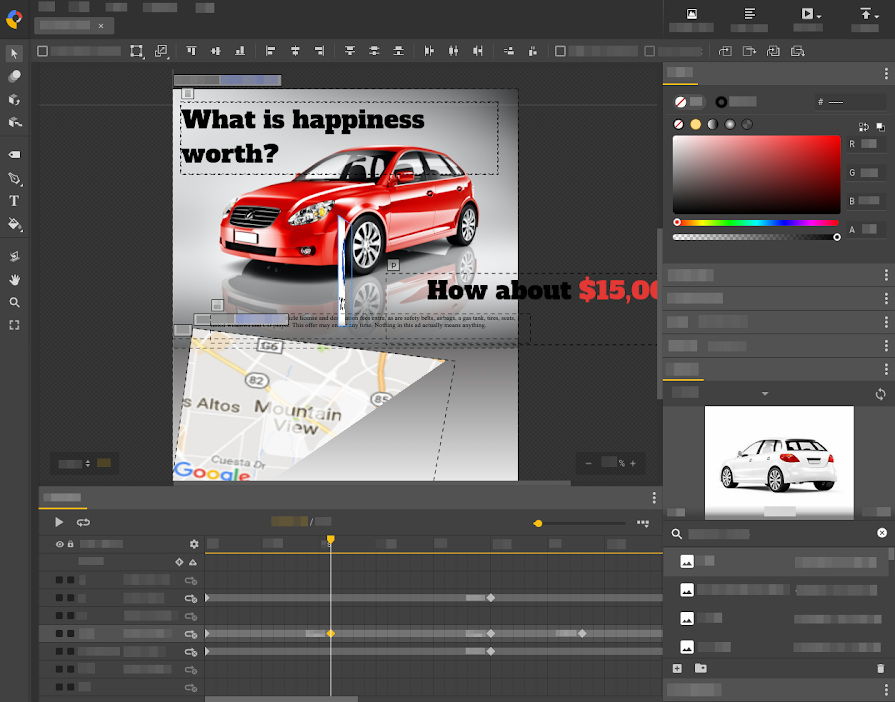
#4. Google Web Designer
Bundled with the latest web designing features, Google Web Designer is an excellent web-designing tool that’s available for free. It helps designers create potent & effective front-end designs using HTML 5 content. Options to add in animations & several interactive elements, seamless integration with Google’s other services and a full design suite for editing HTML, CSS and JavaScript make the tool the perfect package for any web designer.
 Here’s a look at the key functionalities offered by Google Web Designer:
Here’s a look at the key functionalities offered by Google Web Designer:
- Delivering charismatic content using the content creation tools,
- Dragging & dropping components right on to the website prototypes,
- Option to set up user-reactive events & multiple page options,
- Ability to include responsive ads, implement dynamic workflows and much more.
#5. Adobe Fireworks
Adobe brings Fireworks, a vector & raster graphic editor designed specifically for web designers from the makers of Photoshop. It allows one to develop lightweight and compelling graphics for web pages that can be added seamlessly without worrying about any coding or color palettes.
 The tool supports the latest HTML & Cascading Style Sheets, JQuery mobile themes and easy API access. Impressive & rapid site prototyping, several optimization tools and the ability to package an entire website design in the PDF format are some of the most striking features of Adobe Fireworks.
The tool supports the latest HTML & Cascading Style Sheets, JQuery mobile themes and easy API access. Impressive & rapid site prototyping, several optimization tools and the ability to package an entire website design in the PDF format are some of the most striking features of Adobe Fireworks.
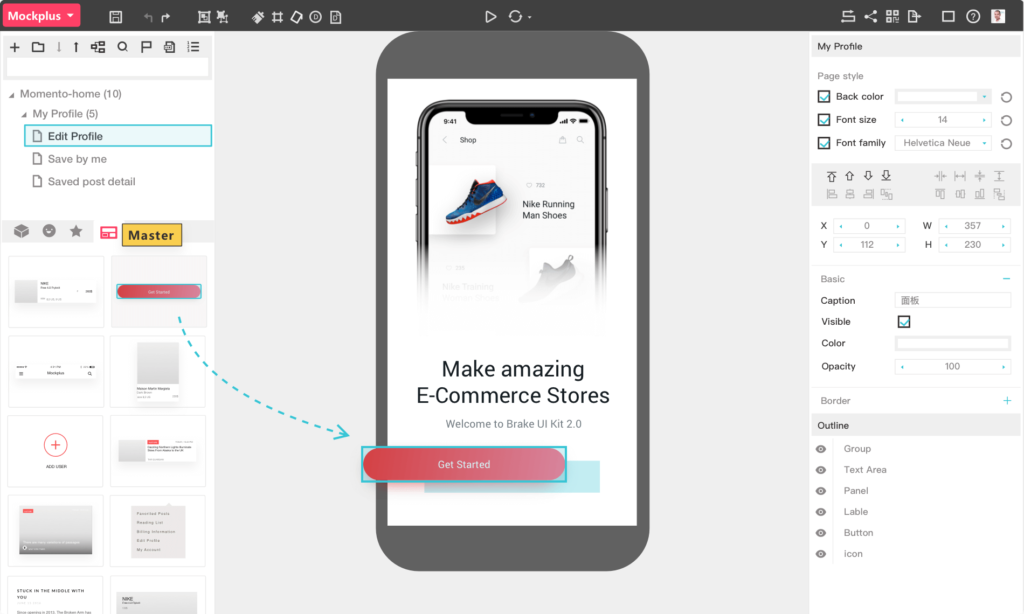
#6. Mockplus
A powerful, functional but simple web-designing tool, Mockplus allows fast and collaborative UX designing. One of its best features is the drag-and-drop interfacing that enables designers to add, remove and test interactions between different UI components.
 Interactive prototyping for websites, mobile & desktop applications, and web applications becomes faster and more comfortable with Mockplus. The word counter tool allows web design teams to collaborate and develop rich & scalable UI designs in real-time. Simple to use, it is one of the best web design tools for novice designers with its plethora of features.
Interactive prototyping for websites, mobile & desktop applications, and web applications becomes faster and more comfortable with Mockplus. The word counter tool allows web design teams to collaborate and develop rich & scalable UI designs in real-time. Simple to use, it is one of the best web design tools for novice designers with its plethora of features.
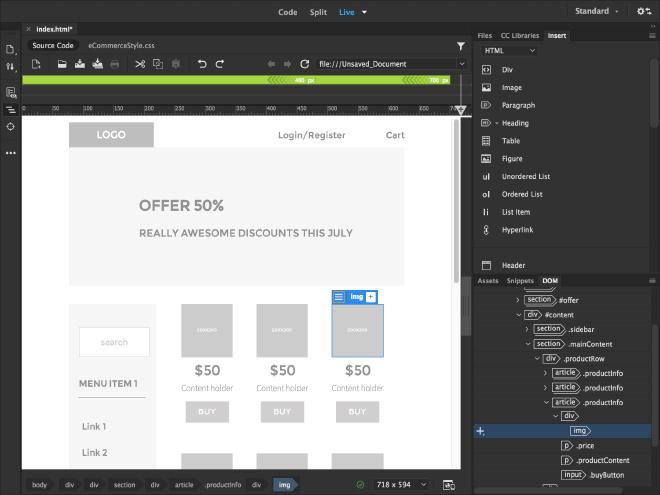
#7. Dreamweaver
A handy commercial designing tool, Dreamweaver is another Adobe product explicitly designed for web design & development. It offers a feature-packed development suite with options such as syntax highlighting, code hinting, built-in FTP clients, project management, varied workflow options and Live View for viewing & sharing source code previews with team members.
 Dreamweaver synchronizes easily with other Adobe products & services. Such seamless integration allows designers to import & share Smart Objects designed for quick & easy importing & editing. Developing responsive websites with dynamic displays becomes a breeze with Adobe Dreamweaver.
Dreamweaver synchronizes easily with other Adobe products & services. Such seamless integration allows designers to import & share Smart Objects designed for quick & easy importing & editing. Developing responsive websites with dynamic displays becomes a breeze with Adobe Dreamweaver.
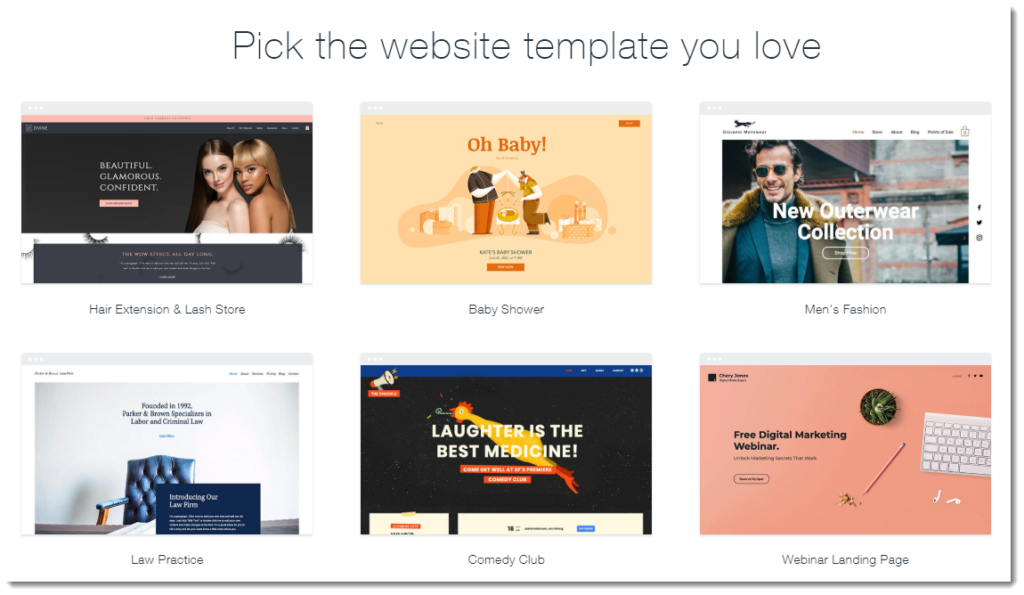
#8. Wix
The newest web-designing tool on the block, Wix is an excellent option for those looking to craft websites without learning to code. The website building tool offers a range of plans & products for designers. An array of eye-catching web templates are available for designers to work with. Drag and drop features allow one to develop their site prototypes.
 Various tools and features are available for designing excellent UIs. Image editors, video backgrounds, animations, social buttons, site blog integration, etc. — these are just some of the most common functionalities and modules available for use. Smartly designed editing functions and Wix Turbo’s addition (boosts website performance) are some significant reasons why Wix.com is a favorite amongst both novices & professional assignment writing service.
Various tools and features are available for designing excellent UIs. Image editors, video backgrounds, animations, social buttons, site blog integration, etc. — these are just some of the most common functionalities and modules available for use. Smartly designed editing functions and Wix Turbo’s addition (boosts website performance) are some significant reasons why Wix.com is a favorite amongst both novices & professional assignment writing service.
#9. Bootstrap
Touted as the world’s most popular website designing framework, Bootstrap is the brainchild of the engineers who designed Twitter. It is a giant library of HTML, CSS and JS that allows web designers to code & develop impressive website designs. The tools offer various features and web components such as grid system, responsive breakpoints and a giant repository for fast front-end coding.
 Bootstrap’s component library includes headers, navigation buttons, forms, alerts and several well-designed templates. Substantial documentation, examples and customization suggestions make Bootstrap, an excellent free web designing resource.
Bootstrap’s component library includes headers, navigation buttons, forms, alerts and several well-designed templates. Substantial documentation, examples and customization suggestions make Bootstrap, an excellent free web designing resource.
#10. Weebly
Here’s another great Content Management System for website designers. Weebly is an online CMS for people with little or no coding experience. Like most of the paraphrasing tool mentioned above, Weebly offers a simple drag and drop features to add varied parts & functionalities to websites. A simple website building framework and website templates for designing online stores makes Weebly a favorite e-commerce platform designed for many.
 Though the platform has a limited number of website templates for use, every one of the templates is engaging, professional essay writers-looking and capable of creating excellent user experiences. Furthermore, the themes are responsive & adaptive in design, have built-in SEO & analytics options, and directly post ads on Facebook.
Though the platform has a limited number of website templates for use, every one of the templates is engaging, professional essay writers-looking and capable of creating excellent user experiences. Furthermore, the themes are responsive & adaptive in design, have built-in SEO & analytics options, and directly post ads on Facebook.
The design application comes in both free and paid formats, with the professional plan allowing developers to use their domain & get rid of ads.
#11. Adobe XD
Another exceptional web design and development framework from Adobe XD is the go-to software for numerous designers. The software application is jampacked with character count tool to help design and develop websites, apps, and much more.
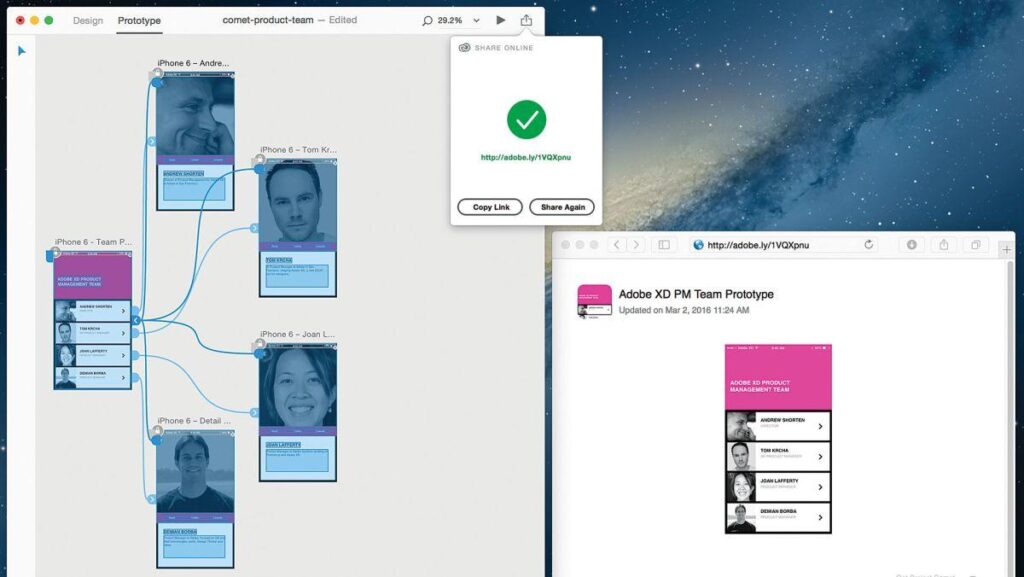
 Adobe XD allows users to employ quick sketch wireframes and mockups for prototype website designing. Designing high fidelity site design for any device or screen is a breeze with Adobe XD. A robust and vector-based framework offers full support for animations. XD also supports editing files in Sketch, making it easier to collaborate with designers using Sketch.
Adobe XD allows users to employ quick sketch wireframes and mockups for prototype website designing. Designing high fidelity site design for any device or screen is a breeze with Adobe XD. A robust and vector-based framework offers full support for animations. XD also supports editing files in Sketch, making it easier to collaborate with designers using Sketch.
The only downside of the tool is its steep learning curve.
Recommended Reading :
- Top 7 Project Management Tools
- 11 Best Prototyping Tools For UI/UX Designers
- Best Website Builder for Small Business
- Web Development Trends That Will Rule
- Free Online Photo Editing Sites
Well, there you have it, a list of the best web design tools for developing excellent UX & creating remarkable customer journeys for any audience. Hope this guide helps you in making your choices easier & faster.
All the best!






